Cartographie¶
Cette séction montre les caractéristiques avancées de style de Geoserver.
Attention
Si vous utilisez l’installation de Windows, avant d’installer le ‘geoserver-2.2-SNAPSHOT-charts-plugin’ du
data\plugins\. Décompressez le fichier zip dans%CATALINA_BASE%\webapps\geoserver\WEB-INF\lib\et redémarrez GeoServer.
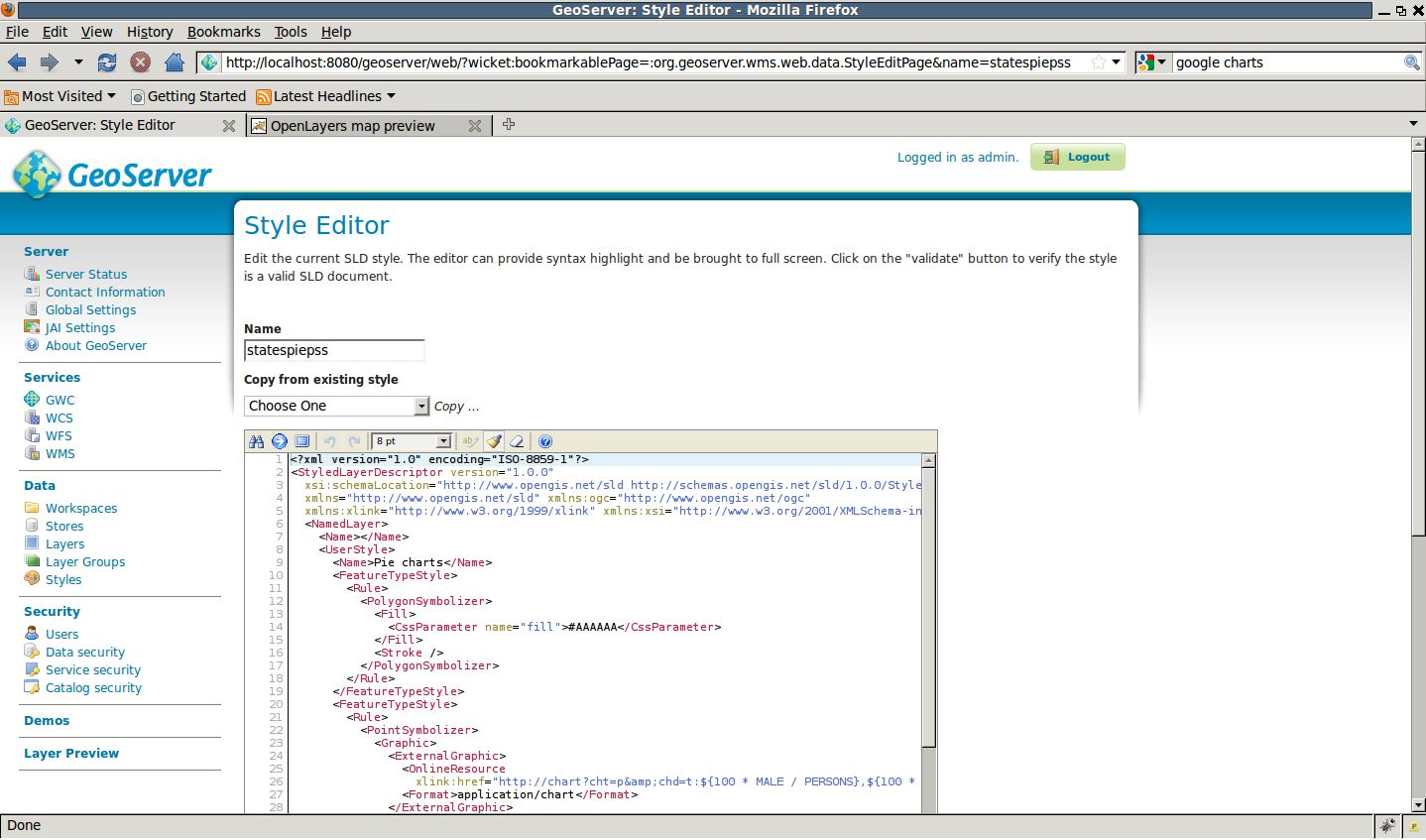
- Pour imprimer les graphiques dynamiques sur la carte ajoutez un nouveau style nommé statespiepss.
- Dans le SLD Editor tapez la XML suivante:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name></Name> <UserStyle> <Name>Pie charts</Name> <FeatureTypeStyle> <Rule> <PolygonSymbolizer> <Fill> <CssParameter name="fill">#AAAAAA</CssParameter> </Fill> <Stroke /> </PolygonSymbolizer> </Rule> </FeatureTypeStyle> <FeatureTypeStyle> <Rule> <PointSymbolizer> <Graphic> <ExternalGraphic> <OnlineResource xlink:href="http://chart?cht=p&chd=t:${100 * MALE / PERSONS},${100 * FEMALE / PERSONS}&chf=bg,s,FFFFFF00" /> <Format>application/chart</Format> </ExternalGraphic> <Size> <ogc:Add> <ogc:Literal>20</ogc:Literal> <ogc:Mul> <ogc:Div> <ogc:PropertyName>PERSONS</ogc:PropertyName> <ogc:Literal>20000000.0</ogc:Literal> </ogc:Div> <ogc:Literal>60</ogc:Literal> </ogc:Mul> </ogc:Add> </Size> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor> .. note:: L'élement ``<ExternalGraphic>``. Nous avons une expression qui utilise le type de fonction attribuées pour déssinner dynamiquement le graphique à tarte. Le URL suit la syntaxe de Google Chart API , mais le graphique est généré à l'intérieur de GeoServer.
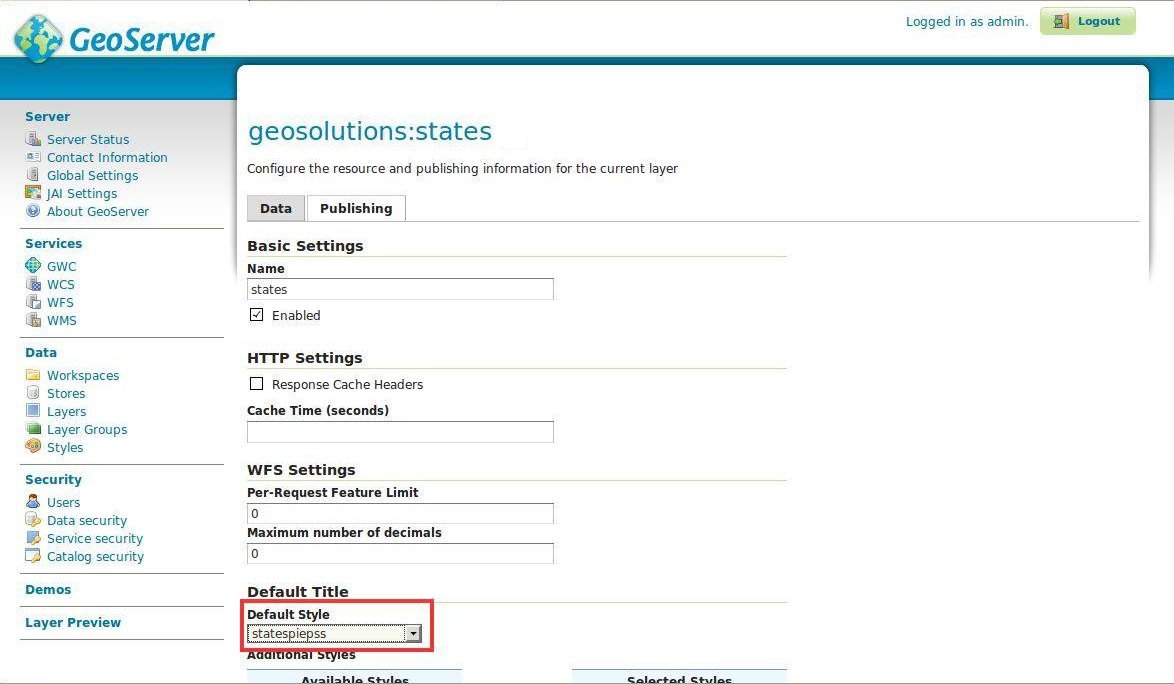
Modifier le style de défaut des couches states au nouvellement créé statespiepss.
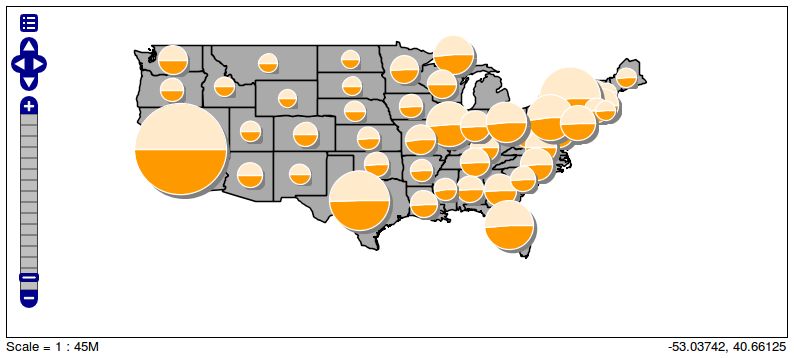
Utiliser le Layer Preview pour voire l’avant-première du nouveau style.

Avant-première des couches d’état avec le statespiepss appliqué
Finalement restorez le style précédent states.